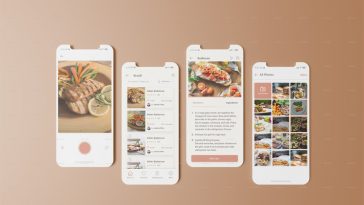
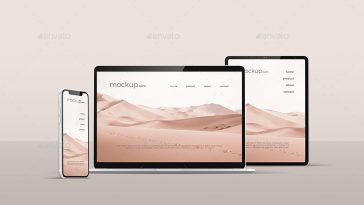
Mockup
In the context of website or app development, a mockup is essentially a rough draught in visual form. It gives form to a concept or wireframe and lets designers see how different visual aspects interact.
By providing a visual representation of the final page, mockups allow those interested in the page’s outcome to give input on aesthetic matters such as layout, color, image, and style.
A mockup lacks the dynamic capabilities of a real website because it is a “static design.” For instance, a mockup might have a colorful call-to-action button, but clicking on it would not bring up a form, unlike a website. While a mockup’s header may feature a cover picture, that image won’t be clickable like on a website.
You can create a second version of the mockup to see how the page looks in a different color scheme. For example, if you want to add a header and center an image, your mockup can show the team what it might look like.
You should tailor every page you make to achieve one specific objective. Mockups allow the team to visualize how a UI designer’s wireframe layout may be brought to life by applying brand standards and visual images to the design.
So, ultimately you must have varieties of mockups at hand. Here we have collected some of the best designs.